Sự tối ưu website liên tục là việc rất cần thiết, nhằm phù hợp với bộ máy tìm kiếm và thói quen của người dùng. Trong thời đại bùng nổ công nghệ thông tin, việc bán hàng trên website là một ngành kinh doanh online bền vững nhất.
Sau đây là 10 công cụ được các chuyên gia online đánh giá là các công cụ hỗ trợ đắc lực nhất. Hãy cùng tìm hiểu.
1 – Công cụ xác nhận W3C Markup Validation
Markup Validation là một công cụ và dịch vụ xác nhận đánh dấu miễn phí, hầu hết các tài liệu web đều được viết bằng ngôn ngữ đánh dấu như HTML hoặc XHTML.

2 – Công cụ kiểm tra W3C Feed Validation Service
Feed Validation Service sử dụng miễn phí dùng để kiểm tra cú pháp của Atom hoặc RSS.
3 – Công cụ liên kết W3C Link Checker
Link Checker sẽ tìm ra các vấn đề trong những liên kết, anchor text (neo văn bản – đoạn văn bản chứa liên kết) và các yếu tố liên quan trong trang, CSS hoặc toàn website.
4 – Công cụ kiểm tra W3C MobileOK Checker
Đây là một công cụ làm nền tảng giúp bạn thực hiện những kiểm tra khác nhau trên một trang để xác định mức độ thân thiện với di động của trang đó. Những bài kiểm tra này được thực hiện theo tài liệu mobileOK Basic Test 1.0.
5 – Công cụ phân tích Dr.Watson
Dr.Watson phân tích website của bạn sau khi nhập URL, Watson sẽ nhận được một bản sao trực tiếp từ máy chủ web. Watson cũng có thể kiểm tra nhiều khía cạnh khác nhau trên website của bạn.
6- Công cụ phân tích YSlow
YSlow phân tích một trang web và cho biết lý do trang web đó tải chậm dựa theo quy tắc của Yahoo về những website hiệu suất cao. YSlow thống kê lại các thành phần, số liệu của trang đó và đưa ra gợi ý để cải thiện tốc độ tải trang và cung cấp các công cụ để phân tích.
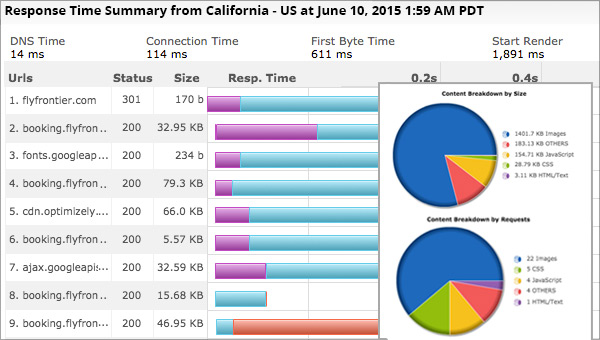
7 – Công cụ Pingdom Website Speed Test
Đây là một công cụ dùng để phân tích tốc độ tải trang cho website của bạn và đưa ra những gợi ý để cải thiện nhanh hơn.
8 – Công cụ kiểm tra Browsera
Browsera sẽ kiểm tra và báo cáo khi phát hiện cross-browser (chương trình quảng cáo không mong muốn) và những trang bị lỗi trên website.
9 – Công cụ kiểm tra tốc độ Web Page Analyzer

Đây là một công cụ khác dùng để kiểm tra tốc độ tải trang và cung cấp gợi ý cải thiện hiệu suất.
10 – Công cụ giúp phát triển thiết kế Browser Shots
Browser Shots sẽ chụp lại màn hình các mẫu thiết kế website trên những hệ điều hành và trình duyệt khác nhau. Nó là một công cụ mã nguồn mở miễn phí dùng để kiểm tra khả năng tương thích của trình duyệt.
Xem thêm: 10 lỗi tuyệt đối đừng làm khi thiết kế website